こんにちは、風子です。今日はWordPressをインストールして、スキンを設定するというテーマでお話ししたいと思います。
まずWordPressをインストールします
私はXサーバーでドメインを取得したので、そちらで解説します。
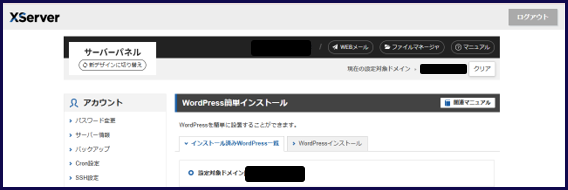
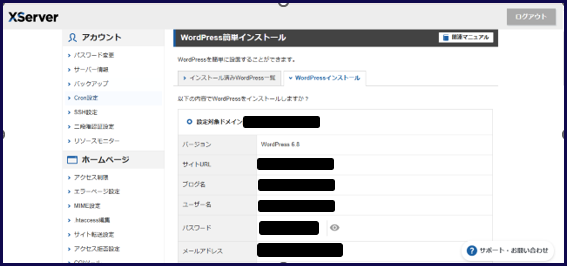
WordPress簡単インストールから、「対象ドメイン」、

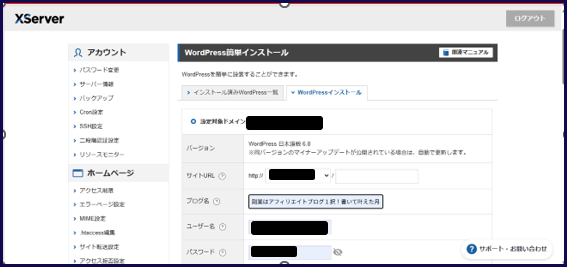
「サイトurl」「ブログ名」「ユーザー名」「パスワード」を入力、

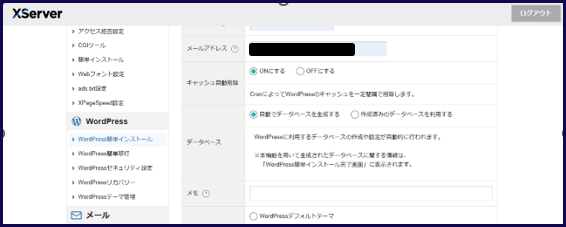
キャッシュ自動削除 とデータベース選択をします。

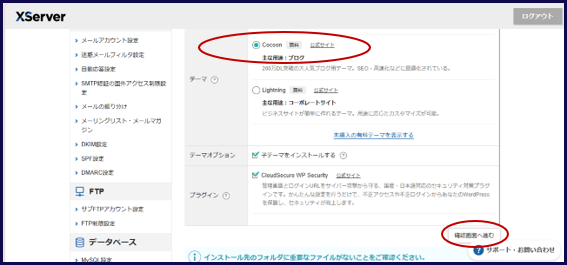
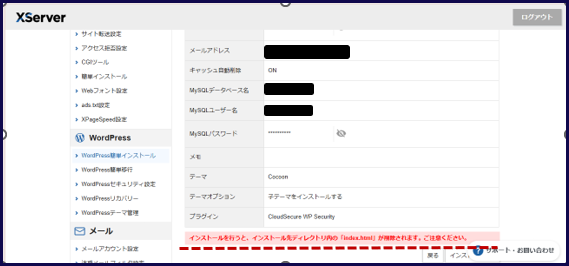
テーマは、無料のCocoonを選びました。「テーマオプション」は選択し、プラグインは迷いましたが、チェックをしませんでした(画像ではチェックされています。すみません。)。確認画面へ進みますをクリック。

確認画面がでてきます。

下まで進むと、

赤い文字で、「インストールを行うと、インストール先ディレクリ内の「index.html」が削除されます。 ご注意ください」とでてきますが、心配しなくてもよさそうです。いつものように検索をして調べてみると、「上級者が手動で該当ディレクトリにindex.htmlファイルを作成していた場合の注意喚起です」とのこと。そのままインストールするをクリックします。
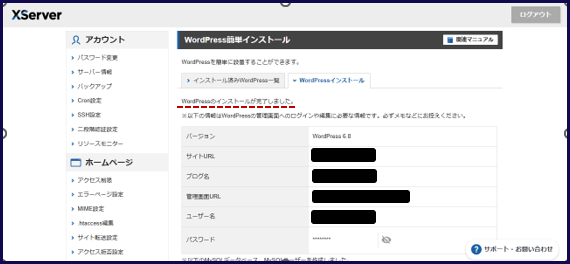
1分ほどで、Wordpressのインストールが完了します。

WordPressにログインをしてみると、

できました!!

スキン(テーマ)を設定ましょう
スキンとは、このブログでいうとオレンジ色のデザインのことです。ブログに合う内容や自分の好みのデザインに変更しましょう。
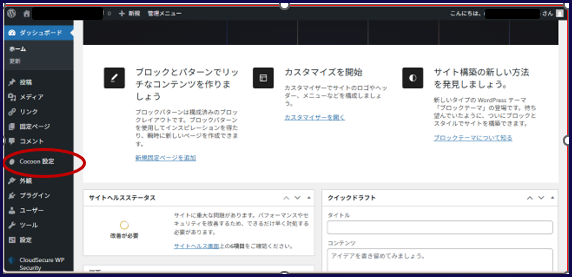
Cocoon設定をクリックし、

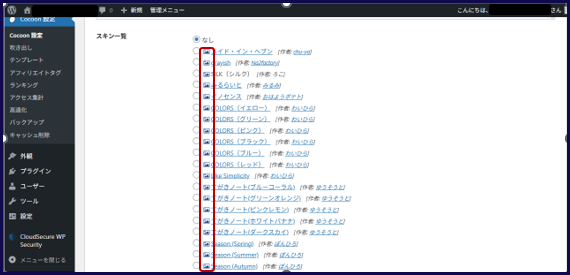
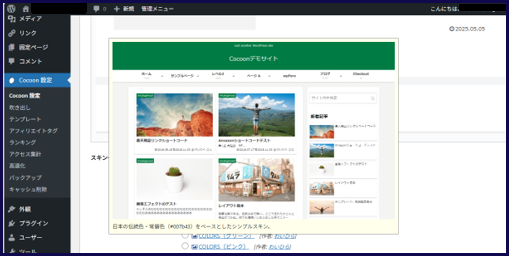
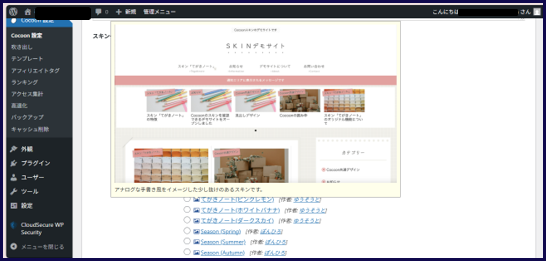
下の方に進みます。そうすると下記のような画面がでてきます。赤で囲んだ画像のマークの上にカーソロを合わせると、そのタイトルの画像がでてきます。

例えば、
すっきりとした印象のデザインや、

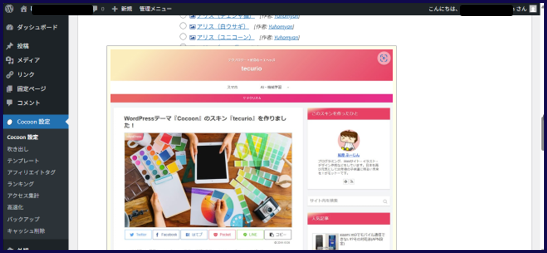
このデザインも候補の一つでした。

今使用している色違いのデザイン

などなど、たくさんあるのでお好みのデザインを探してみてくださいね。
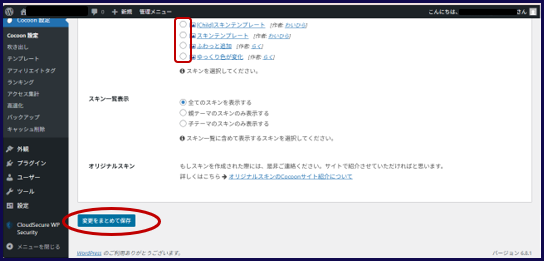
お気に入りのデザインが決まったら、デザイン名の先頭の〇の部分をクリック、スキン一覧表示を選択し、左下の「変更をまとめて保存」をクリックすると完了です。

本日のまとめ
本日はWordPressのインストールとスキン(テーマ)の設定についてお伝えしましたが、いかがでしてでしょうか?少しでもお役に立てれば嬉しいです。


コメント